DOM이란? HTML 문서 객체 모델, 웹페이지 만들기
DOM이란? HTML 문서 객체 모델, 웹페이지 만들기

HTML, Javascript를 하다보면 DOM 돔이라는 말을 많이 듣습니다
프로그래밍을 하지 않는 IT의 다른 분야의 분들도 아마 들어보신적은 있으실 거예요
DOM(Document Object Model)은 문서 객체 모델로 html, xml 문서의 프로그래밍 인터페이스 입니다
코드가 브라우저에 의해 파싱되면 나타나는게 DOM 입니다
쉽게 말해서 HTML 문서의 태그들을 JavaScript가 이용할 수 있는 객체로 만들면 그것을 문서 객체라고 합니다
트리형태로 나타나게 되는데 이러한 형태가 DOM 입니다
DOM은 원본 HTML 문서의 객체 기반 표현 방식으로
노드 트리로 표현 됩니다

사실 잘 모르시는 분들은 이 그림만 보시면 됩니다
이 그림이 DOM 입니다
트리 구조로 되어 있고 HTML 태그 요소들이 잘게 쪼개어져 나열되어 있습니다
이것은 프로그래밍을 용이하게 하는데 사용됩니다
각각을 요소들을 잡고 그 요소에 이벤트를 넣어서 작동되게 한다고 생각하시면 됩니다
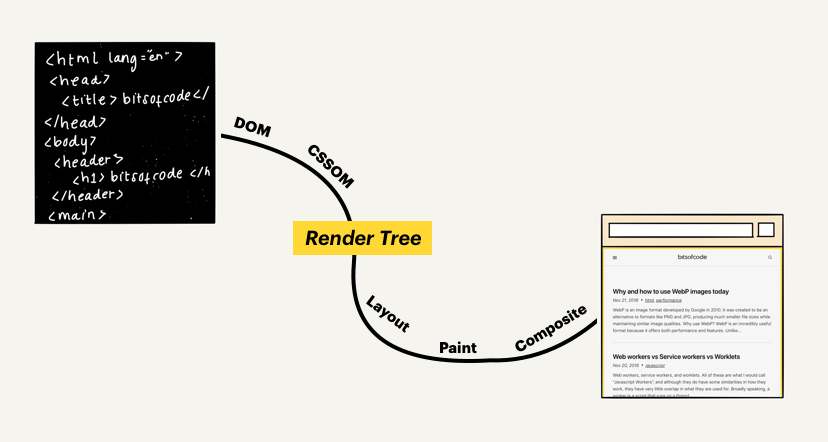
웹페이지가 만들어지는 과정
html 응답을 받고 화면에 표시되기 전에 몇가지 단계를 거쳐야합니다
웹브라우저가 HTML 문서를 읽어들인 후, 스타일을 입히고 뷰 포트에 표시되기 까지의 이러한 과정을
CPR(Critical Rendering Path) 이라고 합니다

1. DOM 트리 구축
2. CSSSOM 트리 구축
3. Javascript 실행
4. Render Tree 구축
5. 레이아웃 생성
6. 페인팅

HTML로 작성된게 DOM 구조, 노드 트리 구조로 되어 렌더 트리를 거쳐서 레이아웃. 뷰에 뿌려지게 됩니다
HTML : 웹 페이지 화면에서 보이는 구조를 단순 텍스트 문서로 만든 것
DOM : HTML 문서의 내용과 구조가 객체 모델로 다양한 프로그램에서 사용이 가능
HTML 과 DOM은 항상 같지 않습니다
Javascript에 의해서 DOM이 수정될 수 있고 HTML 필수 사항인 head, body가 빠져있으면 자동으로 수정될 수 있습니다
DOM은 CSS 선택기 querySelector를 이용해서 요소를 선택해서 볼 수 있습니다
DOM 요소를 볼 수 있는 방법은 다음 글에서 안내해 드리겠습니다





